Avete un piccolo sito web aziendale che volete inserire in qualche video? A tale scopo è possibile utilizzare l'elemento HTML EMBED. Tuttavia, può capitare che sia necessario mettere in loop il video in HTML. In questo caso, la proprietà LOOP dovrebbe essere utile. Tutti i browser web più diffusi, tra cui Google Chrome, Microsoft Edge, Opera e Mozilla Firefox, supportano questa funzionalità. Quindi, senza ulteriori indugi, entriamo nel vivo del loop video in HTML.
Parte 1. Semplici passi per eseguire il loop di un video in HTML
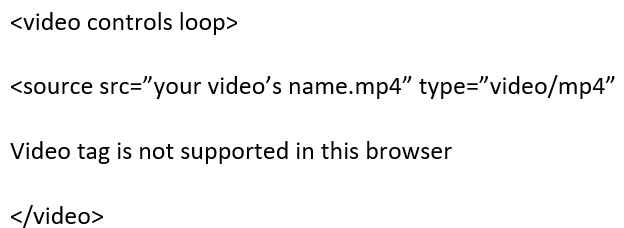
Per cominciare, l'elemento loop in HTML è un attributo booleano che, se usato, permette al filmato di ricominciare una volta terminato. L'elemento LOOP è ora supportato praticamente da tutti i browser che supportano HTML5. Per abilitare la funzionalità video HTML5 repeat, è sufficiente inserire le seguenti opzioni di controllo:

Per disattivare la funzione HTML5 video stop loop, eliminare completamente la proprietà. Non commettete l'errore di modificare il valore in false, perché non avrà alcun effetto.
Parte 2. Un modo più semplice per eseguire il loop di qualsiasi video online
Se il problema del video HTM5 senza loop persiste, potete semplicemente utilizzare Online UniConverter (Originally Media.io). Per utilizzare il loop di un video online, non è necessario essere esperti di codice. Tutto ciò che dovete fare è inviare un video e selezionare il numero di volte che volete che venga ripetuto. È possibile scegliere di mandare in loop i video 2x, 3x, 4x, 5x, 6x o 8x. Si può scegliere di mandare in loop i filmati 2x, 3x, 4x, 5x, 6x o 8x. La cosa più bella è che potete modificare i vostri video modificandoli e transcodificandoli.
Caratteristiche dell'UniConverter online:
- Video in loop 2x fino a 8x
- Modificate i video prima del looping tagliandoli e convertendoli
- Incollando gli indirizzi URL dei video di YouTube, è possibile mandarli in loop.
- Assistenza clienti 24/7
- Video in loop su browser HTML come Firefox, Chrome, Safari, Edge e altri.
Parte 3. Suggerimenti sul tag HTML Video
Come forse sapete, l'utilizzo dell'elemento video HTML può aiutarvi a inserire un videoclip nella vostra pagina. Questo tag è supportato da HTML5 e ha proprietà globali. Supporta i formati di file video Ogg, MP4 e WebM. Per evitare problemi di compatibilità, è meglio includere molte fonti nel filmato.
Oltre al controllo Loop, è possibile aggiungere al video una serie di proprietà e caratteristiche dei tag HTML5. Diamo una rapida occhiata ad alcuni di essi.
- Fonte –In generale, è possibile specificare diverse sorgenti video quando si utilizza l'elemento sorgente. Come già detto, questo vi aiuterà a evitare le difficoltà di compatibilità con i browser e i video. È anche una buona idea indicare il tipo di MIME, se disponibile. Se si dispone di un solo formato video, è possibile fornirlo direttamente con la proprietà src.
- Autoplay – Dall'altro lato, la proprietà autoplay definisce se si desidera che il video venga riprodotto automaticamente quando viene aperto. È sufficiente eliminare la proprietà autoplay per interrompere la riproduzione automatica del video.
- Controlli –Volete che il vostro video abbia controlli di riproduzione come play, pausa e volume dopo il caricamento? Utilizzare l'elemento controlli. Questo controllo è stato progettato principalmente per i componenti video e audio. Consente sia i valori veri che quelli falsi.
- Poster – La proprietà poster determina se una determinata immagine verrà mostrata durante il caricamento del video clip o dopo la pressione del pulsante di riproduzione. Se non si sceglie un'immagine, il primo fotogramma del film verrà utilizzato come immagine della locandina.
- Silenzioso – Se non si ha bisogno dell'audio nel video, è possibile disabilitarlo aggiungendo la proprietà muted al codice del video.
- Traccia dei sottotitoli –Se l'audio del video è troppo basso per essere udito o se l'audio è in una lingua straniera, potrebbero essere necessari sottotitoli o didascalie per aiutare gli spettatori durante la riproduzione. A tal fine, è possibile aggiungere l'elemento traccia.
- Precarico –L'elemento precarico specifica come il video verrà caricato al momento del caricamento della pagina web. Ci sono tre opzioni di precaricamento: "none" (nessun precarico), "auto" (precarica l'intero file) e "metadata" (precarica solo i metadati).
Parole finali
Spero che ora siate in grado di risolvere il problema del video HTML5 senza loop. Se siete esperti di tecnologia, potete aggiungere facilmente questa funzione inserendo il video clip nel vostro sito web e utilizzando il tag video. Se questa procedura vi sembra troppo difficile, potete eseguire il looping (fino a 8x) e modificare il video prima di caricarlo sul vostro sito web utilizzando l'UniConverter online.