Você possui um site de pequenos negócios no qual planeja integrar alguns vídeos? Você pode utilizar a tag HTML EMBED. Entretanto, em certos cenários, é possível que seja necessário repetir o vídeo utilizando marcações em HTML. Nessa situação, é possível empregar o atributo LOOP. Essa funcionalidade é compatível com todos os navegadores populares, incluindo Google Chrome, Microsoft Edge, Opera e Mozilla Firefox. Sem mais delongas, vamos aprender o cerne da questão sobre o loop de vídeo em HTML.
Parte 1. Passos simples para criar um loop de vídeo em HTML
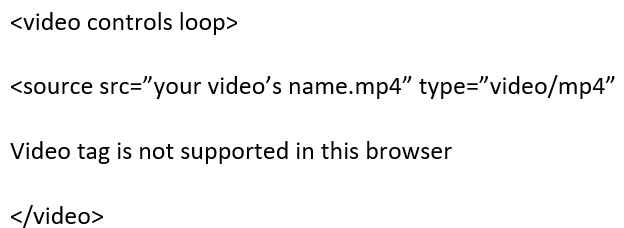
Para início de conversa, a tag loop em HTML é um atributo booleano que, se utilizado, faz com que o vídeo reinicie assim que chegar ao fim. Nos dias de hoje, praticamente todos os navegadores que são compatíveis com HTML5 oferecem suporte ao atributo LOOP. Dessa forma, é possível ativar a opção de loop para vídeos em HTML5 simplesmente configurando as opções de controle como segue:

Se desejar interromper a repetição de vídeos em HTML5, basta remover completamente o atributo de loop. Evite o equívoco de apenas mudar o valor para falso, pois isso não resultará em qualquer melhoria.
Parte 2. Forma mais simples de repetir vídeo online
Caso ainda esteja enfrentando problemas com o loop de vídeo em HTML5, recomendamos utilizar o Online UniConverter (anteriormente conhecido como Media.io). Neste contexto, não é necessário ser incrível em código para implementar o loop em um vídeo online. Basta fazer o upload de um vídeo e escolher quantas vezes você quer que ele seja reproduzido. É possível escolher por loops de vídeos em 2x, 3x, 4x, 5x, 6x ou 8x. Para visualizar um vídeo do YouTube várias vezes, insira o link da URL no campo de busca. E a grande vantagem é que você pode editar seus vídeos, realizando cortes e conversões.
Recursos do Uniconverter Online:
- Vídeos em loop de 2x até 8x
- Faça edições de vídeos antes do loop fazendo cortes e conversões
- Crie um loop de vídeos do YouTube inserindo os links da URL
- Assistência disponível 24/7
- Reprodução contínua de vídeo em loop em navegadores HTML, compatível com Firefox, Chrome, Safari, Edge e demais.
Parte 3. Dicas de tags de vídeo HTML
Como é provável que você já esteja ciente, a utilização da tag de vídeo HTML pode ser de grande ajuda para inserir um videoclipe em sua página. Tal tag é encontrada no HTML5 e comporta atributos globais. Suporta os tipos de arquivo de vídeo Ogg, MP4 e WebM. Contudo, é recomendável incluir diversas fontes ao seu vídeo para prevenir quaisquer problemas de compatibilidade.
Para além do indicador Loop, há um conjunto de diferentes características e recursos das marcas HTML5 que você pode empregar em seu vídeo. Vamos conferir alguns deles.
- Fonte - Comumente, a utilização do elemento 'source' possibilita a referência a várias fontes de vídeo. Essa abordagem pode auxiliá-lo a evitar problemas de compatibilidade entre navegadores e a reprodução de vídeos. Além disso, é recomendado especificar o tipo MIME sempre que possível, o que contribui para uma melhor compatibilidade e experiência com o vídeo. Com certeza, se você tiver apenas um formato de vídeo, é possível especificá-lo diretamente através do atributo "src".
- Reprodução automática - Por outro lado, o atributo de reprodução automática especifica se você deseja que o vídeo seja reproduzido automaticamente quando for aberto. Para desativar a reprodução automática do seu vídeo, basta remover o atributo de reprodução automática.
- Controles - Após o envio, você deseja incluir recursos de controle de reprodução no seu vídeo, como play, pause e volume? Use o elemento de controles. Este controle foi projetado exclusivamente para elementos de vídeo e áudio. Possibilita valores verídicos e falsos.
- Pôster - A propriedade pôster determina se uma imagem específica será mostrada durante o carregamento do videoclipe ou após pressionar o botão de reprodução. Caso não haja imagem definida, o primeiro quadro do vídeo será usado como pôster automaticamente.
- Áudio desligado - Caso entenda que o áudio do vídeo não é desejado, você pode desativá-lo facilmente aplicando o atributo 'áudio desligado' no código de vídeo.
- Trechos de legendas - Caso o áudio do vídeo esteja com volume baixo ou em um idioma desconhecido, talvez seja preciso inserir trechos de legendas ou legendas ocultas para auxiliar os espectadores durante a reprodução. Para realizar essa tarefa, você pode utilizar o elemento "track".
- Carregamento antecipado - O atributo carregamento antecipado determina como o seu vídeo será carregado quando a página da web for carregada. Há três valores para pré-carregamento, que compreendem "none" (nenhum pré-carregamento), "auto" (pré-carregamento de um arquivo completo) e "metadata" (pré-carregamento de somente metadados).
Considerações Finais
Agora a gente espera que você consiga resolver suas questões com loops de vídeos no HTML5. Caso você seja um especialista em tecnologia, tem a opção de adicionar este recurso diretamente utilizando a tag de vídeo ao integrar seu clipe à sua página. Caso você considere este método muito complexo, pode criar um loop (de até 8x) e editar seu vídeo utilizando o Online UniConverter antes de fazer o upload dele para o seu site.